Webサイトやモバイルアプリの開発/改修費を、ただ「何となく」算出している企業は少なくないはずだ。適正額を導き出すには、自社サイトと競合サイトのパフォーマンスを同条件で比較した「客観データ」を利用するのが有効である。ここでは客観データの種類と収集方法を紹介する。
PCを使って実際に客観データを取得する
客観データを取得する方法を以下に記す。大量、かつ高頻度に取得しなくて構わないなら、PCさえあれば容易に収集できる。ただし、ここで紹介するやり方では、図1に記したすべての客観データを取得できるわけではないので注意したい。ここではChromeの開発者用ツールである「デベロッパーツール」を利用して、Webサイトの「レスポンスタイム」「ページサイズ」「コンポーネント数」を収集する手順を紹介する。
1.性能を測定する環境を準備する。パソコンを用意する。
2.Webサイトの性能に影響を及ぼしそうな常駐ソフトやアプリケーションを停止し、Chromeをインストール、起動する。
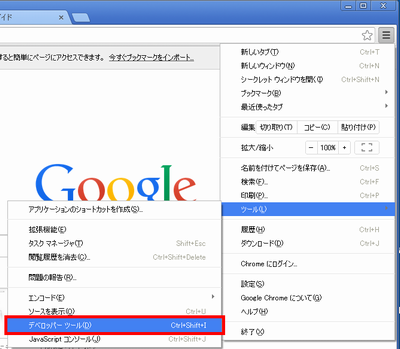
3.Chromeのメニューから「ツール」を選び、「デベロッパー ツール」をクリックする。
会員登録(無料)が必要です
- > 前へ
- 1
- 2
- 3
- 次へ >
- 【第6回】GDO(ゴルフダイジェスト・オンライン)におけるWeb性能データ活用の実際(2014/08/21)
- 【第4回】Webサイト改善時に求められる“正しい妥協”とは(2013/11/18)
- 【第3回】Webサイトの集客策として“SNS連携”を考える(2013/11/11)
- 【第2回】Webサイトの運用は“駅伝”と同じ?(2013/10/29)
- 【第1回】Webサイトへの適正な投資を判断する「客観データ」とは(2013/10/23)
-

AI時代の“基幹インフラ”へ──NEC・NOT A HOTEL・DeNAが語るZoomを核にしたコミュニケーション変革とAI活用法
-

加速するZoomの進化、エージェント型AIでコミュニケーションの全領域を変革─「Zoom主催リアルイベント Zoomtopia On the Road Japan」レポート
-

14年ぶりに到来したチャンスをどう活かす?企業価値向上とセキュリティ強化・運用効率化をもたらす自社だけの“ドメイン”とは
-

-

-

-

生成AIからAgentic AIへ―HCLSoftware CRO Rajiv Shesh氏に聞く、企業価値創造の課題に応える「X-D-Oフレームワーク」
-

-

-

「プラグアンドゲイン・アプローチ」がプロセス変革のゲームチェンジャー。業務プロセスの持続的な改善を後押しする「SAP Signavio」
-

BPMとプロセスマイニングで継続的なプロセス改善を行う仕組みを構築、NTTデータ イントラマートがすすめる変革のアプローチ
-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-






