[Sponsored]
ローコード開発の先駆者 Wagbyが示す2つの進化系、2021年初頭に登場するWagby R9とWagby 10の姿が明らかに
2020年11月9日(月)
ローコード開発がかつてない盛り上がりを見せるなか、市場を早くからリードしてきた純国産のローコード開発ツール「Wagby」が注目されている。2020年11月19日(木)にオンラインで開催される今回の「Wagby Developer Day 2020」では、その進化系となる2系統のWagbyの全貌とロードマップがいよいよ明らかになるという。イベント準備真最中のジャスミンソフト 代表取締役の贄 良則(にえ よしのり)氏にお話を伺う機会を得たので、本稿では事前情報として発表内容のエッセンスをお伝えしよう。
まもなく2系統のWagbyが登場する
今、ローコード開発に熱い視線が向けられている。これまで自動生成、CASE、超高速開発などさまざまなキーワードで語られてきた技術だが、ここにきて「ローコード開発」という呼び方が定着したことで、多くの企業の間に急速に認知が広がっているのだ。
その背景として、大きく次のような理由が挙げられる。
まずは生産年齢人口の減少に伴う人材不足で、業界・業種を問わずあらゆる企業で優秀なエンジニアの確保がますます困難になっていること。次にローコード開発ツールの機能向上で、非プログラマーであってもすぐにアプリケーション開発をクラウド環境で試せるようになってきたこと。そして3点目として、海外大手ベンダーの参入によってユーザーの選択肢が増えたことも、市場を活性化させる要因となっている。
そうした中で気を吐くのが、日本発のローコード開発ツールとして知られるジャスミンソフトの「Wagby」だ。同社 代表取締役の贄良則氏は、Wagbyのこれまでの歩みを次のように語る。
 ジャスミンソフト 代表取締役 贄良則氏
ジャスミンソフト 代表取締役 贄良則氏「Wagbyを初めてリリースしたのは2006年5月。2020年9月の時点で採用実績は404社に拡大しました。また、この間にWagbyによって構築されたシステムの数は軽く1000を超えています。Wagbyの機能や性能もどんどん向上しており、現在では複雑な業務ロジックやUIも実現できる基盤となっています」
定期的なバージョンアップを繰り返して機能強化を図ってきたWagbyだが、すでに次の進化に向けた方向性を打ち出している。贄氏は「今後、2系統のWagbyが登場することになります」と予告する。
1つは、Wagby R7/R8 の正統な後継バージョンである「Wagby R9」だ。UIの大幅な変更はなく、互換性を重視した製品となっており、基幹系システム構築のニーズにもしっかり対応していく。「Wagby R9にバージョンアップしていただくだけで、アプリケーションの実行パフォーマンスを向上することができます。また、設計情報の変更が及ぼす影響範囲を把握する影響分析機能を強化し、分析だけにとどまらず変更まで一気に作業を完了できるようになります」とその特徴を贄氏は説明する。
Wagby R9は2021年1月に出荷開始予定で、ジャスミンソフトはその後2029年までサポートを継続することをロードマップで示している。これはWagby R7/8/9のベースにもなっているOracle Java SE 8のサポート期間(2030年12月まで)と足並みを揃えた動きとなっている。
もう1つの系統が、完全な新規設計によって提供される「Wagby 10」である。「同じWagbyを名乗っていますが、Wagby 10は基本的に現行Wagbyとは互換性がなく、画面の見た目も大きく刷新しており、クラウドのみでの提供となります」と贄氏は語る。
簡単に言えば、Wagby R9がエンタープライズ指向の製品であるのに対して、Wagby 10はいわゆるシチズンデベロッパーも視野に入れた製品となる。2021年1月よりβテストを開始し、同年3月のサービスインを目指しているという。
 Wagby R9とWagby 10の位置づけと特徴
Wagby R9とWagby 10の位置づけと特徴拡大画像表示
刷新されたUIでかつてないユーザー体験を提供
今後のメインストリームとなりそうなこのWagby 10について、その特徴をより詳しく見てみよう。先の贄氏の言葉にもあったようにWagby 10はクラウドネイティブで新規設計されたローコード開発ツールであり、従来のようなインストール作業は不要となる。
そして注目すべきがUIの刷新だ。Wagby 10は、Facebookとそのコミュニティによって開発されたUI構築のJavaScriptライブラリである「React」を採用したのである。「これによって今までとまったく違うユーザー体験を提供します」と贄氏は強調する。
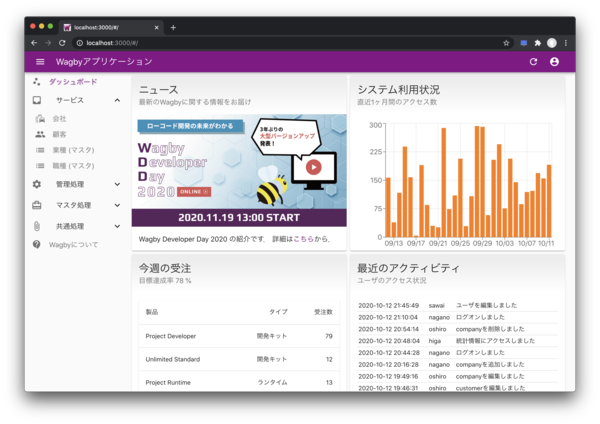
Wagby 10で提供されるReactの標準コンポーネント(表示部品)やユーザー自身で定義したコンポーネントを自由に組み合わせることで、例えばグラフィカルなダッシュボードも簡単に作成することができる。
もちろん従来と同様にWagby 10でもREST APIが提供されるため、独自のUIをもったアプリケーションの自由なカスタマイズを行うことも可能だ。
 Wagby10demo3> Wagby 10で作成されたダッシュボードの例
Wagby10demo3> Wagby 10で作成されたダッシュボードの例拡大画像表示
最小限のコードで業務ロジックを記述するのみ
実際にWagby 10を用いたローコード開発がどのように行われるのだろうか。
例として、注文を受けて倉庫から商品を出庫する際に在庫を減らす業務処理を示す。そこで記述しなければならないコードは、次のようなわずかなものだ。
| var ZAIKOSU = ZAIKO.ZAIKOSU; var SYUKOSU = SYUKKO.SYUKOSU; if (ZAIKOSU - SYUKOSU < 0) { return "在庫が不足しています。"; } ZAIKO.ZAIKOSU = ZAIKOSU - SYUKOSU; |
「コードの文法はJavaScriptに則っているため非常に可視性に優れています。データベースに対してトランザクションの開始を宣言するなど定型的な手続きはすべてWagby 10側でサポートするため、ユーザーは基本的に実行したい業務ロジックを記述するだけです。もちろんSQLなどの言語を用いる必要もなく、例外処理を記述する必要もありません。Return文で何らかの文字列が戻されれば内部で例外を発生させるロールバックの仕組みもWagby 10が提供します」と贄氏は訴求する。
確かにこれなら専業プログラマーでなくても、業務を理解していれば必要なアプリケーションを自分で開発することが可能であろう。
なお、Wagby 10のアプリケーションはクラウド上のコンテナで実行される。そのため、基本的にはアプリケーション間でリソースが共有されることになるが、QoS確保のためのリソース専有の仕組みも提供されるそうだ。
さらにジャスミンソフトでは、Wagby 10のリリースにあわせて「Wagby App Store(仮称)」というマーケットプレースも開設する予定であるという。Wagby 10 向けアプリケーション(リポジトリ)の開発および流通を活性化させることを目的とするもので、Wagby 10を利用するSIベンダーやユーザー企業は、自分たちが開発したアプリケーションをこのマーケットプレース上で有料販売することが可能となる。
いかがだろうか、駆け足で紹介してきたがWagby R9およびWagby 10の魅力の一端を感じ取っていただければ幸いだ。
なお、2020年11月19日(木) 13:00からオンラインで開催される今年の「Wagby Developer Day 2020」では、「ローコード革命は次のステージへ - Wagby R9/10のロードマップ」と題し、Wagby R9およびWagby 10のより具体的な機能や特徴のほか、Wagby 10の内部アーキテクチャや実行基盤となるクラウド上でのシステム構成にも踏み込んだ解説を贄氏自身が行う予定となっている。
ぜひこの機会を逃すことなくローコード開発で時代を先駆けるためのヒントを掴み、ビジネスの成功を勝ち取ってほしい。
●Wagby Developer Day 2020 詳細情報
●お問い合わせ先

株式会社ジャスミンソフト
https://www.jasminesoft.co.jp/
Wagbyについて
https://wagby.com/
- 業務システム 2027年4月強制適用へ待ったなし、施行迫る「新リース会計基準」対応の勘所【IT Leaders特別編集版】
- 生成AI/AIエージェント 成否のカギは「データ基盤」に─生成AI時代のデータマネジメント【IT Leaders特別編集号】
- フィジカルAI AI/ロボット─Society 5.0に向けた社会実装が広がる【DIGITAL X/IT Leaders特別編集号】
- メールセキュリティ 導入のみならず運用時の“ポリシー上げ”が肝心[DMARC導入&運用の極意]【IT Leaders特別編集号】
- ゼロトラスト戦略 ランサムウェア、AI詐欺…最新脅威に抗するデジタル免疫力を![前提のゼロトラスト、不断のサイバーハイジーン]【IT Leaders特別編集号】
-

VDIの導入コストを抑制! コストコンシャスなエンタープライズクラスの仮想デスクトップ「Parallels RAS」とは
-

AI時代の“基幹インフラ”へ──NEC・NOT A HOTEL・DeNAが語るZoomを核にしたコミュニケーション変革とAI活用法
-

加速するZoomの進化、エージェント型AIでコミュニケーションの全領域を変革─「Zoom主催リアルイベント Zoomtopia On the Road Japan」レポート
-

14年ぶりに到来したチャンスをどう活かす?企業価値向上とセキュリティ強化・運用効率化をもたらす自社だけの“ドメイン”とは
-

-

-

-

生成AIからAgentic AIへ―HCLSoftware CRO Rajiv Shesh氏に聞く、企業価値創造の課題に応える「X-D-Oフレームワーク」
-

-

-

「プラグアンドゲイン・アプローチ」がプロセス変革のゲームチェンジャー。業務プロセスの持続的な改善を後押しする「SAP Signavio」
-

BPMとプロセスマイニングで継続的なプロセス改善を行う仕組みを構築、NTTデータ イントラマートがすすめる変革のアプローチ
-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-





