DXによるシステム整備の加速を背景に、業務システムの“使いやすさ”が古くからの、しかし“今”の課題として改めて注目されている。特に従業員に選択肢がない業務システムでは、ユーザーの利便性は二の次とされがちで、使い勝手が悪いまま放置され、その使いにくさにユーザーが合わせて我慢していることも少なくない。こうした状況を生み出す“Bad UI”への対策は難しいものだが、そもそもBad UIを生み出さないという逆転発想のアプローチを提案するのがインフラジスティックスだ。それを実現する具体的な手法とは。
提供:インフラジスティックス・ジャパン株式会社
業務システムの“UI”が使いにくいワケ
システム開発における長年の懸案がUI設計だ。ユーザーが各種機能を利用する“窓口”として、その重要性は明らかだ。設計が悪ければシステムの使い勝手は悪化し、従業員の生産性は低下してしまう。
その点は広く認知されながらも、いまだ多くの業務システムはUIの使いやすさに課題を抱えたままだ。理由はいくつも挙げられる。そもそも業務システムは多様な状況に対応するための設定や確認などの項目の多さからUIが複雑になりがちだ。また、使い勝手の良し悪しはユーザーの経験に多分に依存し、開発部門とユーザー部門での「使いやすさ」の認識にそれだけ齟齬が生じやすい。
加えて、業務システムは何らかの必要性があって、初めて整備されることもある。期間やコストの制約がある中で優先されるのは確実な業務ロジック実装で、UIの使いやすさは後回しにされがちだ。
結果、出来上がったシステムは唯一無二で、使い勝手が悪くてもユーザーは業務上、利用せざるを得ない。「いずれ慣れる」とよく言われるが、実際に人がシステムに合わせることで今度はその状況が当たり前となり、機能拡張とともに第三者から見て極めて扱いにくくUIが複雑化していくこととなる。
「Bad UIは生産性のボトルネックになるだけでなく、それに慣れてしまったユーザーがUI改善に対する抵抗勢力になるといったことも往々にして生じます」とBad UIを放置するリスクを指摘するのは、インフラジスティックス・ジャパン 代表取締役/シニアUIアーキテクトの東 賢氏だ。
 インフラジスティックス・ジャパン 代表取締役/シニアUIアーキテクト 東 賢氏
インフラジスティックス・ジャパン 代表取締役/シニアUIアーキテクト 東 賢氏この状況が好ましくないのは明白だ。DXの進展により利用するアプリが急増する中、その点への気づきから、先進企業の間では業務システムの使い勝手の改善に乗り出す動きも出始めている。
ただ、上述の課題は止むを得ない面もあり、解消は一筋縄ではいかない。SIerなど外部の力を借りようと考えても、ユーザーが使用する画面の使い勝手、UI/UX設計に関する知見は特殊で、頼れるところは現実的に極めて少ない。DXの進展に伴いITの対象領域は拡大、複雑化し、SIerにはより広く、より深い知識が求められるようになっている。これに対応するために、SIerは慢性的なIT人材不足の中で様々な領域のスペシャリストの確保、育成という課題に取り組んでいるものの、もともと少ないUI/UXの専門家の拡充は遅々として進まないという状況にある。これらの事情によって、業務システムのUIは使いにくさという課題を抱えながらも、これまで改善は思うようには進んでこなかった。
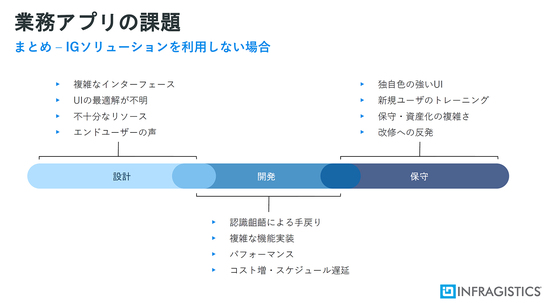
 業務アプリが抱える課題。UIの利便性を後回しにすることで段階が進むごとにリカバリが困難に
業務アプリが抱える課題。UIの利便性を後回しにすることで段階が進むごとにリカバリが困難に拡大画像表示
利便性の高いソフト部品を組み合わせるUI開発
だが、そうした中で登場した新たなアプローチが今、状況を打開する“策”としてにわかに注目を集めている。それが、使い勝手とパフォーマンスが事前に検証された業務システム用のUIライブラリを用いて画面開発を先行させる、ユーザビリティ主導型のシステム開発だ。
使い勝手の良し悪しはユーザーの経験に依存する。だが、この手法であれば大多数のユーザーが納得できるレベルにまで容易に操作性を高められる。画面用の個々の機能開発の手間を省けることで、開発期間やコストも確実に圧縮できる。
こうした取り組みをけん引するのが、開発ツール製品やBIダッシュボード製品を手掛け、AngularやBlazor、Reactなど各種UI開発フレームワークに対応したビジネスUIライブラリ「Ignite UI」を提供するインフラジスティックスである。同社は複雑な業務要件を、シンプルにわかりやすいUIに落とし込むことに特化して30年以上にわたり開発者をサポートしてきたUI/UXのプロだ。同社製品のユーザーはすでにグローバルで5万社、国内でも6000社を数える。
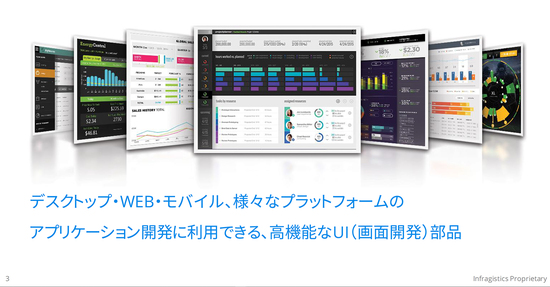
 インフラジスティックスの「Ignite UI」は、業務システムに求められる複雑なUIを使いやすく、短期間で開発可能にする
インフラジスティックスの「Ignite UI」は、業務システムに求められる複雑なUIを使いやすく、短期間で開発可能にする拡大画像表示
インフラジスティックス・ジャパン シニアソリューションコンサルタントの中江 元喜氏は、「Ignite UIにはUI/UX領域にまつわる知見を基に開発した、データグリッドやチャートなどの複雑な機能のほか、ボタン、アイコン、メニュー、カレンダー、レイアウト系など、120以上の多様なソフトウェア部品が網羅的に用意されています。スプレッドシートやピボットグリッド、階層型グリッドなど業務システムで利用機会の多い機能はもちろん、ユーザー自身でレイアウトを自由に変更するためのドックマネージャー も提供しています。それらを活用することで、複雑な要件を持つ業務システムでも、ユーザーが使いやすい画面を手軽に開発することが可能になります」と説明する。
各部品はUI/UXのプロの目で、長年にわたり磨かれてきたものばかりだ。操作性のみならず機能性も高く、例えばスプレッドシートでは、慣れ親しんだエクセルと同様の操作を実現。処理速度と機能性を両睨みで最適化したデータグリッドを利用すれば、数万件規模のデータのリアルタイム処理が可能なダッシュボードなども簡易に実装できる。部品への各種テーマの適用により、一括でのデザイン変更も簡単だ。
「データグリッドの各行にトグルスイッチを付けて、明細の表示/非表示を切り替えるといった複雑なUIは、開発工数が増えるだけでなく、表示がもたついてストレスを感じるなど、パフォーマンスの問題も生じやすいものです。Ignite UIを使えば、工数削減とパフォーマンスを両立したうえで、使い勝手の良いUIを実現できます」(中江氏)
 インフラジスティックス・ジャパン シニアソリューションコンサルタント 中江 元喜氏
インフラジスティックス・ジャパン シニアソリューションコンサルタント 中江 元喜氏動作するサンプル提供まで踏み込む手厚いサポート
画面開発の効率化と社員の生産性の向上に向けて、Ignite UIを活用する意義は決して小さくない。同時に、IT人材不足が叫ばれる中、SIerにとってもフロントエンド開発の省力化や、システム提案時のフロントエンド機能の付加価値として、Ignite UIは大いに活用を見込むことができる。
中江氏は「Ignite UIには一から作れば数か月を要す機能も用意されています。その点で、Ignite UIはSIerにとってフロントエンド開発の効率化ツールとも位置付けられます。受託開発に用いても別途、ライセンス料が発生することはなく、安心して利用いただけます」と説明する。
海外製ツールはローカライズで問題を抱えることも少なくないが、Ignite UIではマニュアルの日本語化はもちろんのこと、部品自体も完全日本語化を終えている。東氏は「UI開発の効率化策として米国では商用UIライブラリによる開発はすでに定着し、今後、日本でも広がることが確実視されています。市場の伸びしろの大きさから、米国本社はグリッドの多段明細表示など日本向けの機能開発を積極化させており、それがIgnite UIのより高い使い勝手につながっています」と笑顔で語る。
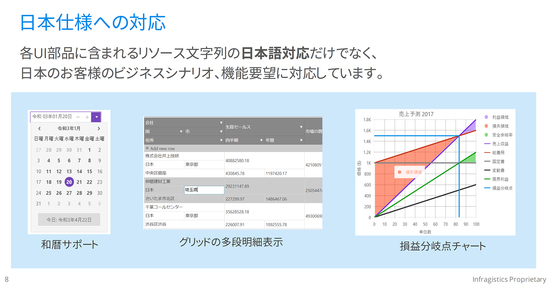
 Ignite UIの中には、日本のユーザー企業からのリクエストに応えるかたちで実装されたパーツも用意されている
Ignite UIの中には、日本のユーザー企業からのリクエストに応えるかたちで実装されたパーツも用意されている拡大画像表示
一般に機能が高度化するほど接続先や設定項目が増え、使いこなしが難しくなりがちだ。その点から、インフラジスティックスは手厚いサポートを標準で用意する。電話やメールで日本人スタッフが質問に答えるだけでなく、疑問をいち早く解消できるよう、実際に動作するサンプルの提供などにまで踏み込み使いこなしを支援している。
「豊富なパーツ群の中から、適切なものを選択して組み合わせるにはそれなりの経験が必要です。いくら日本語化されたマニュアルを用意していても、『それを読め』というのは不親切。当社のサポートでは、問い合わせの際に手書きのスケッチを送ってもらい、それをもとにパーツ構成を提案するといった対応もしています。さらにオプションのプライオリティ・サポートでは、Ignite UIだけでなく部品を利用するAngularなどのフレームワークに関してまで幅広い質問に対応します。かつ、1営業日以内に必ず最初の応答を行い、スピード感のある開発を支援します。OSSをそのままUI開発に使う手はありますが、これほどのサポートは当然、期待できません」(中江氏)
コード記述が不要のUI開発ツール
一方で、インフラジスティックスがUI開発のさらなる効率化を支援するために提供するもう1つのツールが、Ignite UIをベースとするクラウド型ローコードWeb開発ツールの「App Builder」だ。
App Builderを端的に説明すれば、Webアプリの画面に特化した開発ツールだ。WebアプリのUI開発は一般にデザイナーによる画面デザインを基に、技術者がHTMLを記述し、スタイリングする流れで進められる。対してApp Builderでは、ドラッグ&ドロップ操作によるIgnite UIのソフトウェア部品の配置のみでのUI開発が可能だ。HTMLの記述が不要なため、知識が乏しい社員でも作業にあたることが可能。Ignite UIと同様のテーマの適用や、60以上のコントロールのツールボックスによるカスタマイズ、事前に用意された各種テンプレートの利用などによりUI開発の省力化、ひいては高速開発を後押しする。
「ローコードツールによる開発物に対しては、ベンダーの技術的な縛りなどによるカスタマイズ性の低さを課題視するユーザーも少なくありません。App Builderは最終的な成果物としてソースコードを生成しユーザーに提供するため、そうした縛りは一切ありません 」(中江氏)
生成されるコードはWebページの各グリッドで利用するIgnite UI部品のコントロール設定を基にシンプルに記述されるため、そのまま製品化が可能なほどの高い品質を実現しているという。今年後半には、独自にコントロールを作り込んでいる企業などでの利便性向上に向け、他のコントロールにもApp Builderを対応させる計画だという。
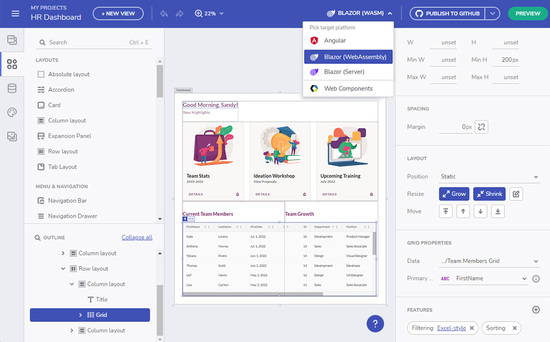
 App Builderの画面。Angular、Blazor、Web Componentsに対応し、UI開発の効率化を実現する
App Builderの画面。Angular、Blazor、Web Componentsに対応し、UI開発の効率化を実現する拡大画像表示
画面先行のシステム開発が今後は主流に
Ignite UIとApp Builderはともに年間サブスクリプション形式の課金形態を採用。利用料はIgnite UIで1開発者当たり年間15万円(税抜き)から、App Builderで同18万円(税抜き、Ignite UIのライセンスを含む)で、3年契約で15%のディスカウントプランも用意する。開発者が利用できる端末数に制限はないため、プロジェクトごとに開発環境を用意する場合にも使い勝手が良く、ライセンス管理の手間も格段に軽減できる。
東氏は今後のシステム開発の効率化に向け、業務システムであっても、ユーザビリティを重視した開発を推奨する。まずはユーザーと対話し、要件を十分に固めたうえで、Ignite UIとApp BuilderによりUIを確定させる。その上で、ロジックの実装に取り掛かるという具合だ。UIとロジックの分離は現在のシステム開発では当たり前のことになっているものの、実際にはUIの大規模改修を行うとロジックへの影響も少なからず発生する。結果、改修費用はかさみ、工期も長引くことになる。
「UIを先に固めることで、自ずとシステムの目的が明確となり、無駄なロジックが省かれることで作業全体の効率化が見込めます。ただ、従来は実際に動作する画面を作り込むには少なからぬ手間と時間を要し、UI先行開発は現実的に不可能でした。しかし、Ignite UIとApp Builderを利用することで、この手法を現実のものにできます」(東氏)
使いやすいUI開発のみならず開発作業の高度化のためにも、Ignite UIとApp Builderによる新たな画面開発のアプローチは今後、国内でも注目されそうだ。
●お問い合わせ先

インフラジスティックス・ジャパン株式会社
URL: https://jp.infragistics.com/
E-mail:japanpr@infragistics.com
- 業務システム 2027年4月強制適用へ待ったなし、施行迫る「新リース会計基準」対応の勘所【IT Leaders特別編集版】
- 生成AI/AIエージェント 成否のカギは「データ基盤」に─生成AI時代のデータマネジメント【IT Leaders特別編集号】
- フィジカルAI AI/ロボット─Society 5.0に向けた社会実装が広がる【DIGITAL X/IT Leaders特別編集号】
- メールセキュリティ 導入のみならず運用時の“ポリシー上げ”が肝心[DMARC導入&運用の極意]【IT Leaders特別編集号】
- ゼロトラスト戦略 ランサムウェア、AI詐欺…最新脅威に抗するデジタル免疫力を![前提のゼロトラスト、不断のサイバーハイジーン]【IT Leaders特別編集号】
-

VDIの導入コストを抑制! コストコンシャスなエンタープライズクラスの仮想デスクトップ「Parallels RAS」とは
-

AI時代の“基幹インフラ”へ──NEC・NOT A HOTEL・DeNAが語るZoomを核にしたコミュニケーション変革とAI活用法
-

加速するZoomの進化、エージェント型AIでコミュニケーションの全領域を変革─「Zoom主催リアルイベント Zoomtopia On the Road Japan」レポート
-

14年ぶりに到来したチャンスをどう活かす?企業価値向上とセキュリティ強化・運用効率化をもたらす自社だけの“ドメイン”とは
-

-

-

-

生成AIからAgentic AIへ―HCLSoftware CRO Rajiv Shesh氏に聞く、企業価値創造の課題に応える「X-D-Oフレームワーク」
-

-

-

「プラグアンドゲイン・アプローチ」がプロセス変革のゲームチェンジャー。業務プロセスの持続的な改善を後押しする「SAP Signavio」
-

BPMとプロセスマイニングで継続的なプロセス改善を行う仕組みを構築、NTTデータ イントラマートがすすめる変革のアプローチ
-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-



