本パートでは、ユーザーエクスペリエンスの改善に取り組む際に有効な開発プロセスを紹介する。業務と技術の間に折り合いをつけて、バランスのとれたITシステムを企画・開発するには、使い手と作り手が一体になって協働する体制が不可欠だ。
企業情報システムにとって、「ユーザーエクスペリエンス(UX)の向上」は緊急の課題である。業務とITが不可分に結びついている今日、ユーザーがストレスなく快適に業務を遂行できるようにすることは、システムが提供する価値の1つである。
ところが、開発プロジェクトにおいてUXに関する議論は全くないか、後回しにされている。UX向上によるユーザーの満足は、導入後に発生する事象であることから、開発スコープから外れてしまうのだ。ユーザーインタフェース(UI)は、システム機能が出来上がってから“かぶせる”もの。テスト工程で使いにくさを指摘されたら、デザイナーを呼んで調整してもらえばいい…。多くのプロジェクトに、そうした感覚が根付いてしまっている。
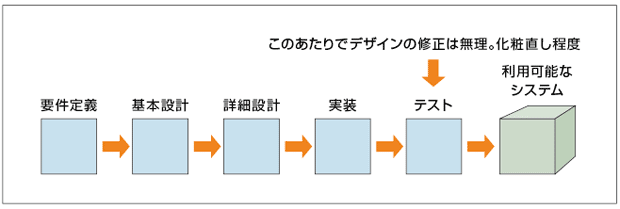
もっとも最近になって、新システムの稼働前に、専門家によるユーザビリティテストを実施するケースが増えている。これはこれで良い傾向ではあるが、総じて実施時期が遅い。システム完成間近にそうしたテストを実施して問題点の指摘を受けても、時すでに遅し。開発終盤でできることは限られている。UIを改善するといってもせいぜい、文字の色や大きさ、ボタン位置の変更といった“化粧直し”程度。システムのロジックがすでに開発済みである以上、抜本的な問題解決には至らない(図4-1)。こうして稼働後、「必要な情報を見ながら入力できない」「作業の進め方と入力順序が合致していない」といったユーザーの不満が噴出する事態が起きてしまう。

本番開発前にUI設計フェーズを設けることで、こうした問題を回避できる。以下で、その実践法を解説する。
UI設計フェーズで実施する作業を一言で言うと、システムの利用イメージを視覚化することだ。具体的には、画面のラフデザインを作る作業を通じて、ユーザーのニーズや実現手段を明確化していく。
従来型の開発プロセスでは、エンジニアがユーザー要求を口頭でヒアリングし、それが正しいという前提で要件定義書を作成する。しかし実は、この段階で自分たちの要求を正しく認識し、伝えられるユーザーは少ない。頭の中に「こんなことがしたい」という漠とした思いはあるが、それをどのように実現するかを決め切れていることはほとんどない。しかし、その後の設計・開発はこの要求定義書に基づき進められる。結果として、ユーザーの真のニーズを反映していないシステムが出来上がりやすい。
実際の画面イメージがあれば、ユーザーはシステムのあるべき姿を表現しやすくなる。「こんなことがしたい」といった漠然とした思いを「ここでこっちの画面を参照したい」といった、より具体的なニーズに落とし込めるわけだ。画面を見ながら利用シーンをシミュレーションすることで、ユーザー自身も気づいていなかった潜在ニーズも発見できる。
ユーザー像を描き
あるべきUIの仮説を立てる
続いて、具体的な手順を説明しよう。まず、課題をいったん整理する。これはあらゆる開発プロジェクトで実施することなので、特に説明する必要はないだろう。要件定義書のようにきっちり書きこむ必要はない。むしろ、何を作るか決まっていない段階で細かいドキュメントを作っても、この後の工程の自由度を奪ってしまいかねないので、この時点では大まかな計画書程度にとどめる。
次に、そのアプリケーションをどんな人がどのように使うのか、ユーザー像と利用イメージをあぶり出す。そのための手法としては、「ペルソナ分析」がポピュラーだ。
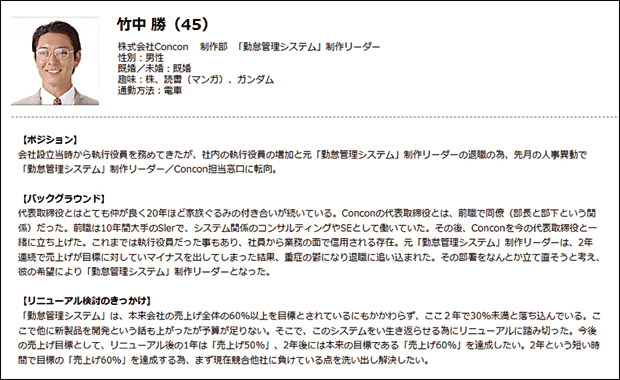
ペルソナ分析は、ユーザーの年齢や役割、経歴を想定し、そのユーザーがどのようにシステムを使うかというシナリオを描く手法である。画面4-1にペルソナの作成例を示す。このペルソナ分析の妥当性を高めるには、実際の業務担当者を巻き込むことが肝要だ。システムを利用する際のコンテキストを最も理解しているのは、当然のことながらユーザー自身だからである。
ペルソナ分析により、システムの背景となるビジネスモデルはもちろん、どんな利用者がどういった状況で使うかへの理解が深まる。例えば、使用頻度が低いユーザーであれば、操作方法に迷いが生じないように丁寧にナビゲーションする必要がある。逆に、頻繁に使うユーザーにとって、丁寧なナビゲーションはかえってうっとうしく感じるものだ。また、利用者数が少ない場合は、操作法に関する問い合わせに担当者が直接対応できる。しかし、利用者が多かったり遠隔地にいたりするのなら、利用者が操作方法について自己解決できるようヘルプシステムを充実させるべきだろう。
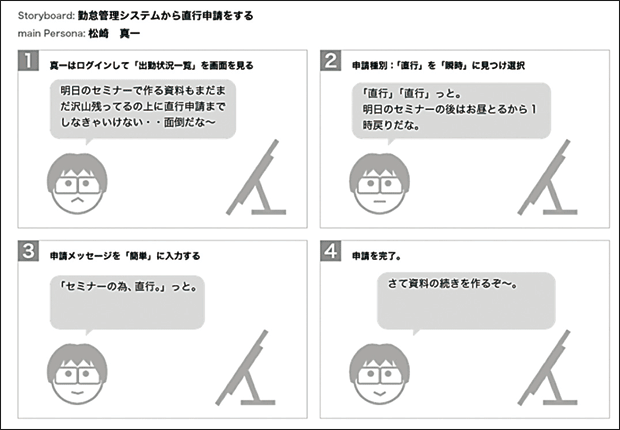
続いて、ストーリーボードを描く。ストーリーボードには、「勤怠管理システムから直行申請をする」といった特定の場面を設定し、ユーザーの行動をセリフ入りの物語仕立てで描く(画面4-2)。映画制作における絵コンテのようなものだと考えればよい。ホワイトボードや模造紙に手書きでかまわない。
会員登録(無料)が必要です
- 1
- 2
- 次へ >
- 業務システム 2027年4月強制適用へ待ったなし、施行迫る「新リース会計基準」対応の勘所【IT Leaders特別編集版】
- 生成AI/AIエージェント 成否のカギは「データ基盤」に─生成AI時代のデータマネジメント【IT Leaders特別編集号】
- フィジカルAI AI/ロボット─Society 5.0に向けた社会実装が広がる【DIGITAL X/IT Leaders特別編集号】
- メールセキュリティ 導入のみならず運用時の“ポリシー上げ”が肝心[DMARC導入&運用の極意]【IT Leaders特別編集号】
- ゼロトラスト戦略 ランサムウェア、AI詐欺…最新脅威に抗するデジタル免疫力を![前提のゼロトラスト、不断のサイバーハイジーン]【IT Leaders特別編集号】
-

VDIの導入コストを抑制! コストコンシャスなエンタープライズクラスの仮想デスクトップ「Parallels RAS」とは
-

AI時代の“基幹インフラ”へ──NEC・NOT A HOTEL・DeNAが語るZoomを核にしたコミュニケーション変革とAI活用法
-

加速するZoomの進化、エージェント型AIでコミュニケーションの全領域を変革─「Zoom主催リアルイベント Zoomtopia On the Road Japan」レポート
-

14年ぶりに到来したチャンスをどう活かす?企業価値向上とセキュリティ強化・運用効率化をもたらす自社だけの“ドメイン”とは
-

-

-

-

生成AIからAgentic AIへ―HCLSoftware CRO Rajiv Shesh氏に聞く、企業価値創造の課題に応える「X-D-Oフレームワーク」
-

-

-

「プラグアンドゲイン・アプローチ」がプロセス変革のゲームチェンジャー。業務プロセスの持続的な改善を後押しする「SAP Signavio」
-

BPMとプロセスマイニングで継続的なプロセス改善を行う仕組みを構築、NTTデータ イントラマートがすすめる変革のアプローチ
-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-