[Sponsored]
[IT Leaders Tech Strategy LIVE ローコードプラットフォーム]
DXを加速するビジネス部門と開発部門との「共創型開発」実現に向けて
2021年4月23日(金)
2021年2月25日、ライブ配信ウェビナー「『ローコードプラットフォーム』の実力と最適解を探る」(主催:インプレス IT Leaders)が開催された。注目セッションの1つとして、キヤノンITソリューションズの宮崎陽子氏(デジタルイノベーション事業推進本部 ソリューション推進部)が登壇。「ビジネス部門が主体となれるシステム開発でDXを実現~利用者自ら作りたくなるシステム開発」と題して語った内容を紹介する。
デジタルトランスフォーメーション(DX)を推進するためのファーストステップとして、ローコード開発を選択する企業が増えている。経済産業省の「DXレポート2」によると、DXのポイントは“素早く変革し続ける”能力を身に付け、業務システムのみならず企業文化(固定観念)を変革することにある。それを実現するポイントとして4点挙げられているが、中でも「業務プロセスのデジタル化」「顧客接点のデジタル化」の2点は、ローコード開発がうまくマッチするとして期待されている。
DX推進の第一歩としてのローコード開発
宮崎氏は「ローコード開発プラットフォームは、開発部門のためのツールというより、デジタル化に向けた価値や、経営者の課題を解決する手段としての価値を持つツールです。変化への即応やペーパーレス化の推進、DX人材の不足やガバナンスの欠如といった経営課題を解決するためにローコード開発は役立ちます」と説明。ローコード開発を活用するメリットとして、「環境変化に合わせた業務システムの迅速な開発(変更)や展開が可能」なこと、「ビジネス部門に開発の一部を任せられることによりDX人材の裾野を広げることができる」ことなどを挙げた。
 キヤノンITソリューションズの宮崎陽子氏(デジタルイノベーション事業推進本部 ソリューション推進部)
キヤノンITソリューションズの宮崎陽子氏(デジタルイノベーション事業推進本部 ソリューション推進部)こうした中で、キヤノンITソリューションズが2005年から提供し、多くの導入実績を持つローコード開発プラットフォームが「WebPerformer」である。「特長として挙げられるのは、純国産の信頼できるローコード開発プラットフォームであり、開発に向けた習得が容易なこと。少ない入力工数でWebアプリケーションを構築し、定義ルールを明確化した開発・改修が容易な点です。また、新機能のUIエディタを用いることで、ビジネス部門と開発部門との『共創型開発』スタイルを実現できます」と宮崎氏は説明する。
ここで1つのポイントになるのが共創型開発だ。共創型開発とは、まずユーザーインタフェースをビジネス部門が設計し、ロジック定義を開発部門が行う開発スタイルを指す。データ構造を意識することなく、画面ファーストでのレイアウトデザインが可能になる。また、ロジック定義は開発部門にて実施するため、デジタル化・DX推進のために欠かせないビジネス部門の関与を高めたシステム構築につながることとなる。
 共創型開発に向くWebPerformerの特長
共創型開発に向くWebPerformerの特長拡大画像表示
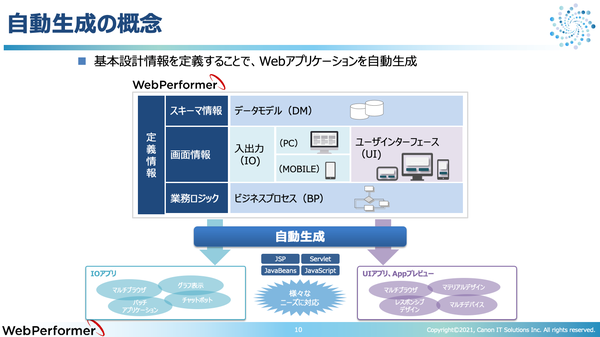
定義情報からWebアプリケーションを自動生成
WebPerformerは、変化するビジネスニーズや多様なシステム環境に対応する機能強化を継続してきた。こうした取り組みが評価され、「設計・コード生成型」カテゴリーで、2015年から5年連続シェアNo.1※を獲得している。
※出典:株式会社ミック経済研究所「DX実現に向けたローコードプラットフォームソリューション市場の現状と展望 2020年度版」 <『設計・コード生成型』ライセンス市場動向より>
「2021年1月現在で国内1,244社のお客さまにご利用いただいています。全体の約8割がエンドユーザーの情報システム部門で、自社の仕組みを内製化するために活用されています。WebPerformerでは、基本設計までは従来通り行っていただき、その基本設計情報をツールに定義します。その定義をもとにWebPerformerがWebアプリケーションを自動生成します。Webアプリケーションを作ることがメインの役割ですが、WebPerformerへの設定情報から設計書を出力する機能、テストを補助する機能も提供します。つまり、設計、製造、テストを対象にトータルでの工数削減に寄与するツールなのです」(宮崎氏)。
 Webアプリケーションの自動生成の仕組み
Webアプリケーションの自動生成の仕組み拡大画像表示
Webアプリケーションを定義するために必要な情報は、大きく3つある。1つめは画面情報、2つめは業務ロジック、そして3つめはスキーマ情報を定義する。この3つの定義情報を使って、企業のさまざまなニーズに対応したWebアプリケーションを自動生成するのだ。例えば、操作性を考慮したWeb画面の開発では、カレンダーを使った日付の入力や、Ajax技術を使った部分再描画、データ候補を表示するサジェスト機能などを画面に組み込むことができる。
「WebPerformerによる画面開発の特長として、GUIによるドラッグ&ドロップで直感的かつスピーディなWebシステムの開発が可能なことが挙げられます。定義情報からプログラミングレスでWebアプリケーションを自動生成し、プレビュー機能を用いることでWebアプリケーション自動生成後の画面イメージも随時確認できます。グラフ表示やデータグリッド、自動計算といった様々な操作性の高いWebアプリケーションを容易に開発することが可能。さらにシリーズ製品となる、ユーザー構築型ワークフロー『WebPerformerWf』と組み合わせることで、ワークフローシステムをローコードで開発することも可能です。脱ハンコ、ペーパーレスなど、ワークフローのデジタル化を具現化できることにより、テレワーク・サテライトオフィスが進む昨今、注目を集めています」と宮崎氏は話す。
弛まぬ進化でユーザーに価値を
新バージョンとなるWebPerformer V2.5からは、さらに多彩な機能が加わった。特に注目されるのがUI機能の強化。例えば、レスポンシブWebデザインに対応したことで、外出先でスマートフォンやタブレットを利用するアプリケーションを開発する際に、スマホで写真を撮影しその画像を登録することや、日報を入力することなどがスムーズに行えるようになった。
「UI面での新機能としては、レスポンシブWebデザインへの対応、SPA(シングル ページ アプリケーション)の開発、Google社が提唱するマテリアルデザインの採用が挙げられます。SPAを用いるとページ全体を都度読み込むことなく画面遷移できるため、さらなるユーザーエクスペリエンスの向上を目指すことができます。また、レスポンシブWebデザインでは、一つのUI定義で、デスクトップ、タブレット、モバイルの3種類のデバイスに対応。マテリアルデザインは操作性が統一され、どのデバイスでも使いやすいユーザーインタフェースを実現できる点で多くの注目を集めています」(宮崎氏)。
この新機能が追加されたUIエディタによる開発で、ビジネス部門と開発部門による共創型開発が期待できる。まず、画面デザインの開発では、UIエディタを活用し、ドラッグ&ドロップの直感的な操作で画面を作成し、モダンなインタフェースと高い操作性実現。また画面デザインの作成後、すぐにWebアプリケーションの動きを確認できるプロトタイプを生成する。
ロジック開発では、UIエディタの「アクション」定義により、UIとビジネスロジック間のデータバインドをGUIで定義したり、ビジネスロジックを呼び出したり、複雑な処理を定義できる。
このように、システム利用者に恩恵をもたらす洗練された機能は枚挙に暇がない。すべてはWebアプリケーション開発の生産性を抜本から向上させると共に、システム稼働後に得られるビジネス価値を実現するためのものだ。スピードと機動力に溢れる組織にこそ競争力が宿るとの想いが通底している。そのうえで宮崎氏は、「キヤノンITソリューションズでは、アジャイル開発支援サービスも提供しています。ローコード開発プラットフォーム「WebPerformer」を活用した共創型開発で、一社でも多くの企業がDXに邁進することを願っています」と視聴者に訴えた。

●お問い合わせ先
キヤノンITソリューションズ株式会社
デジタルイノベーション事業推進本部 ソリューション推進部
wp_info@canon-its.co.jp
<WebPerformer製品サイト>
https://www.canon-its.co.jp/products/web_performer/
<WebPerformerスペシャルサイト>
https://www.canon-its.co.jp/files/user/products/web_performer/lp3/
- 顧客エクスペリエンス追求に活きるローコード開発の価値(2021/04/08)
- withコロナ時代に求められるIT部門と業務部門の役割再定義〜内製化シフトを後押し、現場主導の改革を実現するkintone(2021/03/29)
- 縦横無尽なデータ連携がデジタル競争力に直結、ノーコードがもたらすユーザー価値とは?(2021/03/25)
-

VDIの導入コストを抑制! コストコンシャスなエンタープライズクラスの仮想デスクトップ「Parallels RAS」とは
-

AI時代の“基幹インフラ”へ──NEC・NOT A HOTEL・DeNAが語るZoomを核にしたコミュニケーション変革とAI活用法
-

加速するZoomの進化、エージェント型AIでコミュニケーションの全領域を変革─「Zoom主催リアルイベント Zoomtopia On the Road Japan」レポート
-

14年ぶりに到来したチャンスをどう活かす?企業価値向上とセキュリティ強化・運用効率化をもたらす自社だけの“ドメイン”とは
-

-

-

-

生成AIからAgentic AIへ―HCLSoftware CRO Rajiv Shesh氏に聞く、企業価値創造の課題に応える「X-D-Oフレームワーク」
-

-

-

「プラグアンドゲイン・アプローチ」がプロセス変革のゲームチェンジャー。業務プロセスの持続的な改善を後押しする「SAP Signavio」
-

BPMとプロセスマイニングで継続的なプロセス改善を行う仕組みを構築、NTTデータ イントラマートがすすめる変革のアプローチ
-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-




