Webの標準技術として仕様策定中のHTML5は、Webアプリケーションを開発する上で有効な機能を多数備える。具体的にどんなアプリケーションを開発できるようになるのか。HTML5のメリット/デメリットとともにまとめた。
HTML5は、Web関連技術の標準化団体であるW3C(World Wide Web Consortium)が策定するHTMLの最新仕様である。1997年にバージョン4.0が、1999年にバージョン4.01が勧告されて以来の更新で、Webアプリケーションを開発するための仕様を整備している点が特徴だ。
HTMLはもともと、インターネットを介して文書を閲覧するために考えられた言語で、動的なアクションや複雑な操作を要するアプリケーションを想定していない。そのため現在のWebアプリケーションは、「Flash」や「Silverlight」などのRIA(Rich Internet Application)と呼ぶHTML以外の技術を用いたプラグインをブラウザにインストールし、動作に必要な機能を補完している。
しかし、RIAを用いたWebアプリケーションの開発には、独自言語や専門的な技術者を必要とするケースが少なくない。スマートフォンやタブレット端末などの新興デバイスへの対応が不十分といった課題もある。
そこでW3Cは、RIAと同等の機能の仕様検討と標準化を目指している。HTML5は現在も仕様を策定中で、追加や変更があるもののブラウザの対応は順次進んでいる。Internet Explorer(IE)やFireFox、Chromeなどのほか、iPadやAndroid端末が搭載するブラウザが、多くの仕様をサポートする。これにより、特定のプラグインやブラウザ、デバイスに依存しないWebアプリケーションの利用が可能となる。
しかしHTML5の仕様変更に対し、ブラウザは追随して対応する必要がある。そのため現状は、各ブラウザが一律でHTML5のすべての機能に対応するのは難しく、ブラウザによって仕様の中で利用できるもの/できないものが混在しているので注意したい。
広義の仕様を把握し今から開発体制の整備を
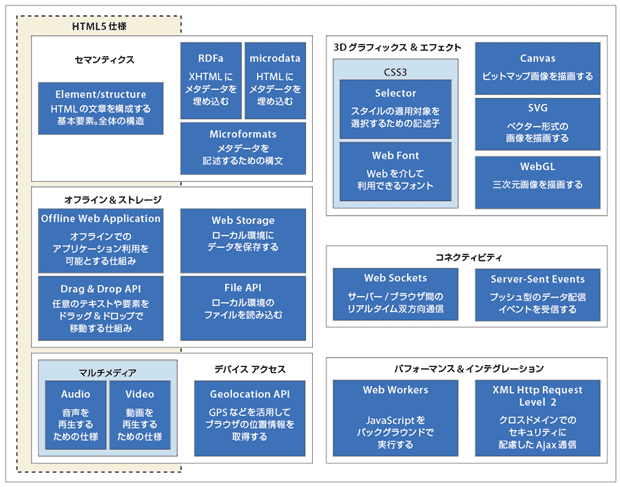
HTML5は具体的にどのような技術を備えるのか。W3CはHTML5技術の普及推進を目的として、8つに分類している(図5-1)。文書構造やデータの意味を規定する「セマンティクス」、データをローカルに保存する「オフライン&ストレージ」、GPSやカメラ、マイクなどの周辺機器を利用する「デバイスアクセス」、音声や動画をブラウザを使って再生する「マルティメディア」などがある。

ただしこれらは、HTML5の仕様と代表的な関連技術を含めた広義のHTML5である。文書のスタイルを定義する「CSS3(Cascading Style Sheets Level 3)」や、図形を記述する言語「SVG(Scalable Vector Graphics)」などは、厳密にはHTML5の仕様ではなく、W3Cが別の仕様として策定している。
しかし、HTML5と組み合わせて用いることが多いため、一般的にHTML5に含めている。なお、HTML5として策定する仕様は、図5-1にある「Element/structure」と「Offline Web Application」、「Drag & Drop API」、マルチメディアの「Audio」と「Video」である。ただしこれらは代表的なもので、ほかに策定する仕様もある。
図5-1に記した広義のHTML5技術のすべてが出揃い、正式勧告に至るにはまだ時間がかかる。しかし、主要ブラウザが多くの仕様を実装して実用段階に入った時に備え、新たな技術を取り入れたサービスを迅速に展開できる体制を今から整備しておくことが望ましい。そのためにはHTML5のメリット/デメリットを把握し、業務システムにどう応用できるかのを考察すべきである。
では、HTML5が、Webアプリケーション開発においてどのような効果をもたらすのか。以下で、特徴的な技術を中心に見ていこう。
●Next:Webアプリのオフライン処理を可能にする仕組み
会員登録(無料)が必要です
- 1
- 2
- 3
- 次へ >
HTML5 / Webアプリケーション / インターネット / RIA / Web 2.0 / W3C / JavaScript / Unisys / BIPROGY
- 業務システム 2027年4月強制適用へ待ったなし、施行迫る「新リース会計基準」対応の勘所【IT Leaders特別編集版】
- 生成AI/AIエージェント 成否のカギは「データ基盤」に─生成AI時代のデータマネジメント【IT Leaders特別編集号】
- フィジカルAI AI/ロボット─Society 5.0に向けた社会実装が広がる【DIGITAL X/IT Leaders特別編集号】
- メールセキュリティ 導入のみならず運用時の“ポリシー上げ”が肝心[DMARC導入&運用の極意]【IT Leaders特別編集号】
- ゼロトラスト戦略 ランサムウェア、AI詐欺…最新脅威に抗するデジタル免疫力を![前提のゼロトラスト、不断のサイバーハイジーン]【IT Leaders特別編集号】
-

VDIの導入コストを抑制! コストコンシャスなエンタープライズクラスの仮想デスクトップ「Parallels RAS」とは
-

AI時代の“基幹インフラ”へ──NEC・NOT A HOTEL・DeNAが語るZoomを核にしたコミュニケーション変革とAI活用法
-

加速するZoomの進化、エージェント型AIでコミュニケーションの全領域を変革─「Zoom主催リアルイベント Zoomtopia On the Road Japan」レポート
-

14年ぶりに到来したチャンスをどう活かす?企業価値向上とセキュリティ強化・運用効率化をもたらす自社だけの“ドメイン”とは
-

-

-

-

生成AIからAgentic AIへ―HCLSoftware CRO Rajiv Shesh氏に聞く、企業価値創造の課題に応える「X-D-Oフレームワーク」
-

-

-

「プラグアンドゲイン・アプローチ」がプロセス変革のゲームチェンジャー。業務プロセスの持続的な改善を後押しする「SAP Signavio」
-

BPMとプロセスマイニングで継続的なプロセス改善を行う仕組みを構築、NTTデータ イントラマートがすすめる変革のアプローチ
-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-





