Tsunagu.AIは2023年11月15日、HTML自動生成ツール「FRONT-END.AI」に、コードエディタ「Visual Studio Code(VS Code)」との連携機能を追加した。Webフロントエンド開発の初期工程として、デザインカンプからWeb画面(HTMLと一部のCSS)を自動生成するクラウドサービスである。VS Codeとの連携により、Webブラウザを介さずに生成したコードをVS Code上に直接表示できるようになった。
Tsunagu.AIの「FRONT-END.AI」は、Webアプリケーションの画面(HTMLと一部のCSS)の開発を支援するクラウド型のHTML自動生成ツールである。
「Adobe XD」や「Figma」などのデザイン/プロトタイピングツールなどで作成したデザインカンプ(JPEG画像ファイルなど)を、FRONT-END.AIプラグインを介してアップロードすることで、AIがWeb画面のコードを自動生成する。
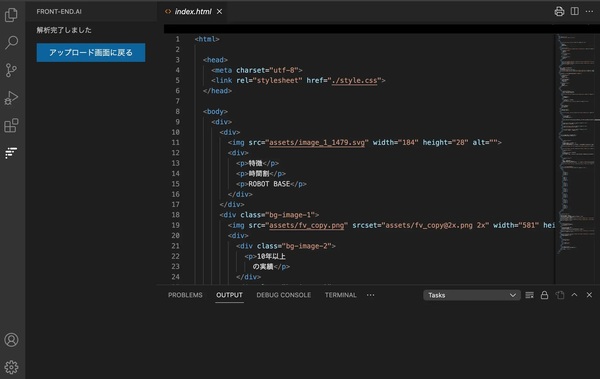
 画面1:自動生成したWeb画面のHTMLコードをVSCodeエディタで編集(出典:Tsunagu.AI)
画面1:自動生成したWeb画面のHTMLコードをVSCodeエディタで編集(出典:Tsunagu.AI)拡大画像表示
今回、マイクロソフトのコードエディタ「Visual Studio Code(VS Code)」との連携機能を追加した。WebブラウザでFRONT-END.AIのサイトを開くことなく、FRONT-END.AIを直接利用できるようになる(画面1)。
VS CodeからデザインカンプをFRONT-END.AIにアップロードして使う。生成したコードは、指定のディレクトリにダウンロードしてVS Codeで編集可能になる。VS Codeの拡張機能やスニペットを併用して、コーディングを効率化できるという。
- 業務システム 2027年4月強制適用へ待ったなし、施行迫る「新リース会計基準」対応の勘所【IT Leaders特別編集版】
- 生成AI/AIエージェント 成否のカギは「データ基盤」に─生成AI時代のデータマネジメント【IT Leaders特別編集号】
- フィジカルAI AI/ロボット─Society 5.0に向けた社会実装が広がる【DIGITAL X/IT Leaders特別編集号】
- メールセキュリティ 導入のみならず運用時の“ポリシー上げ”が肝心[DMARC導入&運用の極意]【IT Leaders特別編集号】
- ゼロトラスト戦略 ランサムウェア、AI詐欺…最新脅威に抗するデジタル免疫力を![前提のゼロトラスト、不断のサイバーハイジーン]【IT Leaders特別編集号】
-

VDIの導入コストを抑制! コストコンシャスなエンタープライズクラスの仮想デスクトップ「Parallels RAS」とは
-

AI時代の“基幹インフラ”へ──NEC・NOT A HOTEL・DeNAが語るZoomを核にしたコミュニケーション変革とAI活用法
-

加速するZoomの進化、エージェント型AIでコミュニケーションの全領域を変革─「Zoom主催リアルイベント Zoomtopia On the Road Japan」レポート
-

14年ぶりに到来したチャンスをどう活かす?企業価値向上とセキュリティ強化・運用効率化をもたらす自社だけの“ドメイン”とは
-

-

-

-

生成AIからAgentic AIへ―HCLSoftware CRO Rajiv Shesh氏に聞く、企業価値創造の課題に応える「X-D-Oフレームワーク」
-

-

-

「プラグアンドゲイン・アプローチ」がプロセス変革のゲームチェンジャー。業務プロセスの持続的な改善を後押しする「SAP Signavio」
-

BPMとプロセスマイニングで継続的なプロセス改善を行う仕組みを構築、NTTデータ イントラマートがすすめる変革のアプローチ
-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-




