Jiteraは2024年9月12日、クラウド型ソフトウェア開発ツール「Jitera」の提供を開始した。PHP、Ruby on Rails、JavaScript(Node.js、React)などによるWebアプリケーションのソースコードを、GUIベースのエディタから生成AIを用いて自動生成する。
Jitera(ジテラ)の「Jitera」は、Webアプリケーションの設計書やソースコードをAIが自動生成するクラウド型開発ツールである。GUIエディタと生成AI/LLM(現時点ではChatGPT/GPT-4o)を利用し、フロントエンドからバックエンドまで幅広い要素のコードを生成する(画面1、関連記事:ソースコードを自動生成するローコード開発ツール「Jitera」、ベータ版を提供開始)。
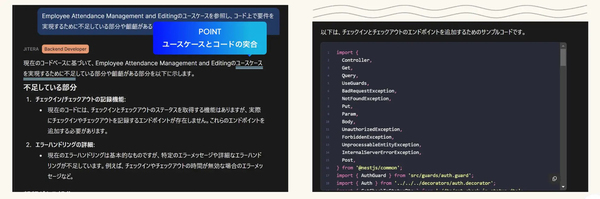
 画面1:Webアプリケーションの設計書やソースコードをAIを活用して自動生成する開発ツール「Jitera」の画面(出典:Jitera)
画面1:Webアプリケーションの設計書やソースコードをAIを活用して自動生成する開発ツール「Jitera」の画面(出典:Jitera)拡大画像表示
現時点で自動生成可能なソースコードは、バックエンドがPHP Laravel、Node.js(JavaScript)、Ruby on Rails。フロントエンドがReact.js、React Native、Next.js。近日中に、Java SpringやPython Flaskにも対応する予定である。
既存のプロジェクトがある場合、GitHubリポジトリからアプリケーションのコード一式をJiteraにインポートすると、生成AIがシステム設計書を作成する。現状の設計を設計書に起こすことで、大規模プロジェクトの場合でも全体を把握しやすくなるとしている。
既存のプロジェクトがない場合も、Jiteraに直接要件定義を入力することで、自動でシステムを設計する。要件定義の内容から、データベース、業務ロジック、APIを作成する。AIによる設計が理想の仕様と異なる場合は、工程ごとに手動で修正が可能である。
要件定義の自動生成も行える。デザインツール「Figma」のデータをインポートすると、データをAIが解析して要件定義を出力する。Jitera上で要件定義を作成する場合と同様に、データベース、業務ロジック、APIを自動作成する。
最終的には、フロントエンドとバックエンド両方のソースコードを自動で生成する。開発における各工程で、チャットから生成AIを利用可能である。チャットはVSCode上でもプラグインから使える。合わせて、AIによる開発生産性向上の効果を報告するレポートを作成する。
- 業務システム 2027年4月強制適用へ待ったなし、施行迫る「新リース会計基準」対応の勘所【IT Leaders特別編集版】
- 生成AI/AIエージェント 成否のカギは「データ基盤」に─生成AI時代のデータマネジメント【IT Leaders特別編集号】
- フィジカルAI AI/ロボット─Society 5.0に向けた社会実装が広がる【DIGITAL X/IT Leaders特別編集号】
- メールセキュリティ 導入のみならず運用時の“ポリシー上げ”が肝心[DMARC導入&運用の極意]【IT Leaders特別編集号】
- ゼロトラスト戦略 ランサムウェア、AI詐欺…最新脅威に抗するデジタル免疫力を![前提のゼロトラスト、不断のサイバーハイジーン]【IT Leaders特別編集号】
-

VDIの導入コストを抑制! コストコンシャスなエンタープライズクラスの仮想デスクトップ「Parallels RAS」とは
-

AI時代の“基幹インフラ”へ──NEC・NOT A HOTEL・DeNAが語るZoomを核にしたコミュニケーション変革とAI活用法
-

加速するZoomの進化、エージェント型AIでコミュニケーションの全領域を変革─「Zoom主催リアルイベント Zoomtopia On the Road Japan」レポート
-

14年ぶりに到来したチャンスをどう活かす?企業価値向上とセキュリティ強化・運用効率化をもたらす自社だけの“ドメイン”とは
-

-

-

-

生成AIからAgentic AIへ―HCLSoftware CRO Rajiv Shesh氏に聞く、企業価値創造の課題に応える「X-D-Oフレームワーク」
-

-

-

「プラグアンドゲイン・アプローチ」がプロセス変革のゲームチェンジャー。業務プロセスの持続的な改善を後押しする「SAP Signavio」
-

BPMとプロセスマイニングで継続的なプロセス改善を行う仕組みを構築、NTTデータ イントラマートがすすめる変革のアプローチ
-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-




