自分のページにGoogleマップの地図を貼り付けるためには、JavaScriptやGoogle Maps APIの知識が必要だった。今回8月21日発表された新機能では、画面に表示されるHTMLをコピー&ペーストするだ。
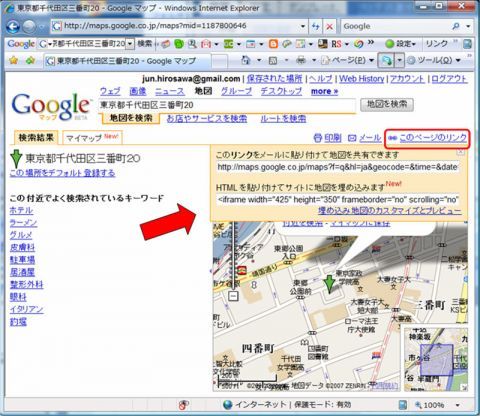
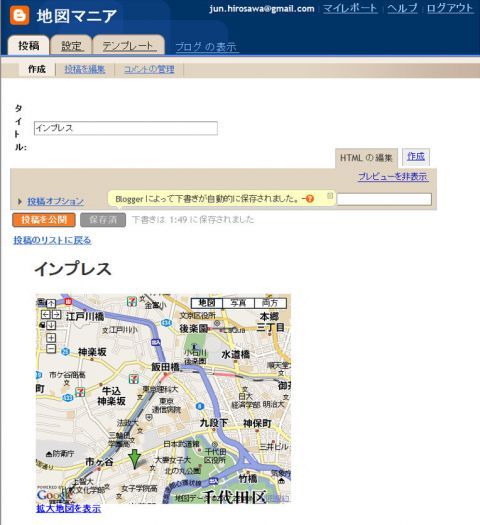
地図をコピー&ペーストするには、Googleマップでコピーしたいエリアを表示して、右上の「このページのリンク」をクリックする。すると、貼り付け用のHTMLのコードが表示されるので(図1)、それを自分のブログやWebページに貼り付けるだけだ。貼り付けるHTMLは、iframeタグでGoogleマップを埋め込む形となる(図2)。

図1 HTMLコードの表示

図2 ブログに貼り付けたGoogleマップ
会員登録(無料)が必要です
- カスタマイズしたGoogleニュースを他のユーザーも使えるようにする(2007/10/23)
- Googleニュースで指定キーワードを含むニュース記事を表示させる(2007/10/23)
- 情報収集にGoogleノートブックを利用する(2007/10/23)
- Gmailをスパムフィルターに利用する(2007/10/03)
- Skypeの通話を録音する(2007/10/03)
-

VDIの導入コストを抑制! コストコンシャスなエンタープライズクラスの仮想デスクトップ「Parallels RAS」とは
-

AI時代の“基幹インフラ”へ──NEC・NOT A HOTEL・DeNAが語るZoomを核にしたコミュニケーション変革とAI活用法
-

加速するZoomの進化、エージェント型AIでコミュニケーションの全領域を変革─「Zoom主催リアルイベント Zoomtopia On the Road Japan」レポート
-

14年ぶりに到来したチャンスをどう活かす?企業価値向上とセキュリティ強化・運用効率化をもたらす自社だけの“ドメイン”とは
-

-

-

-

生成AIからAgentic AIへ―HCLSoftware CRO Rajiv Shesh氏に聞く、企業価値創造の課題に応える「X-D-Oフレームワーク」
-

-

-

「プラグアンドゲイン・アプローチ」がプロセス変革のゲームチェンジャー。業務プロセスの持続的な改善を後押しする「SAP Signavio」
-

BPMとプロセスマイニングで継続的なプロセス改善を行う仕組みを構築、NTTデータ イントラマートがすすめる変革のアプローチ
-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-






