顧客エンゲージ戦略において、最も重要なチャネルに位置付けられるWebサイト。各社は、一人ひとりの顧客に対して、いかに豊かな体験を提供するかでしのぎを削り、その結果として高品質な画像を多用する傾向が強まっている。しかし、むやみに画質を上げ画像の数を増やすとWebページの表示が遅くなり、かえって体験を損ねてしまう。この課題に対し、IT部門として何ができるか。Web画像の自動最適化・配信ソリューション「Image Manager」を提供するアカマイ・テクノロジーズに聞いた。
画像を多用したリッチなWebサイトで
豊かなエクスペリエンスを提供する
多くの企業にとって、Webサイトは顧客とのつながりを拡大していくために最も重要なチャネルだ。そこでどれだけ豊かなエクスペリエンス(体験)を提供できるかが、ビジネスの成否を左右するといっても過言ではない。中でも大きな比重を占めている要素が画像だ。
コンテンツ・デリバリー・ネットワーク(CDN)サービスをグローバルに展開しているアカマイ・テクノロジーズによると、画像付きのWeb記事のトータルビューは、テキストのみの記事との比較で94%増しだという。また、スマートフォンやタブレットなどのモバイルデバイス経由で商品を購入している消費者の63%は、Webページ上でまず商品画像に注目し、ランク付けを行っているという。
同社のWebパフォーマンス製品の責任者であるアシュトシュ・クルカーニ氏(写真1)は、「1枚の画像は千の言葉を語り、よりよいエンゲージメントにつながります」と強調する。
 写真1 アカマイ・テクノロジーズ シニア・バイスプレジデント 兼 ゼネラルマネージャーのアシュトシュ・クルカーニ氏
写真1 アカマイ・テクノロジーズ シニア・バイスプレジデント 兼 ゼネラルマネージャーのアシュトシュ・クルカーニ氏言われるまでもなく、企業側もこうしたユーザーの実態をアクセス解析や肌感覚から認識しており、一人でも多くの顧客の関心を掴むべく、画像を多用したWebページ制作に取り組んでいる。しかし、高画質の画像を多用することは、Webページのオーバーウェイトに直結してしまう。特にモバイルユーザーにとっては、LTEのような4G回線が普及したとはいえ、重い画像を大量に含んだWebページの読み込みはストレスを強いられる。
パフォーマンスへの配慮がない中途半端なユーザーエクスペリエンスは、企業側のねらいに反してむしろ来訪者の離脱を招きかねない。
すべてのデバイスに対応するためには
膨大な数の派生画像が必要となる
もちろん企業としても、モバイルユーザーを含む顧客ができるだけ快適にWebページを閲覧できるように工夫をこらしている。
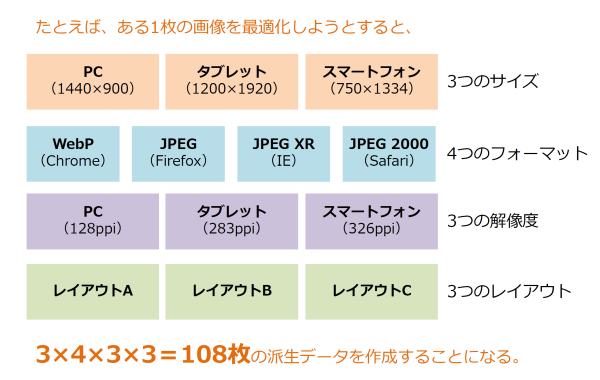
たとえば、主要なデバイスの仕様に合わせて、画像を複数用意しておくこともその1つだ。しかし、この作業がまたやっかいなのだ。PC用、タブレット用、スマートフォン用というデバイスごとに適した画像サイズ、解像度、レイアウト別のパターンがある。また、OSやブラウザごとに最適な画像フォーマットもJPEG、JPEG XR、JPEG 2000、WebPなど異なっている。このすべての組み合わせに対応しようとすると、1枚の画像あたり100枚以上の派生画像を用意しなければならないケースもある(図1)。
 図1 PCに加えてスマートフォンやタブレットが加わったことで、求められる画像のサイズやフォーマットは膨大になっている。
図1 PCに加えてスマートフォンやタブレットが加わったことで、求められる画像のサイズやフォーマットは膨大になっている。拡大画像表示
多くの企業は、このような膨大な数の画像をマニュアル作業で生成、保存、管理しているのが実情だ。「その結果、慢性的なリソース不足から製品の市場投入が遅れ、さらにストレージコストの増大をも招いています」とクルカーニ氏は、問題点を指摘する。
少しでも合理化しようと、これらWebサイト回りの業務を社外の専門業者にアウトソーシングし、IT部門が深く関与していないケースも散見されるが、これも決して理想的な姿とはいえない。これからの顧客エンゲージは、Webサイトを独立させて扱うのではなく、たとえば販売管理システムやCRMシステムなど他の業務システムとも密接に連携させながら、あるべきIT基盤のグランドデザインを全社戦略の中でバランスよく、なおかつ首尾一貫して描いていかなければならないからだ。
-

VDIの導入コストを抑制! コストコンシャスなエンタープライズクラスの仮想デスクトップ「Parallels RAS」とは
-

AI時代の“基幹インフラ”へ──NEC・NOT A HOTEL・DeNAが語るZoomを核にしたコミュニケーション変革とAI活用法
-

加速するZoomの進化、エージェント型AIでコミュニケーションの全領域を変革─「Zoom主催リアルイベント Zoomtopia On the Road Japan」レポート
-

14年ぶりに到来したチャンスをどう活かす?企業価値向上とセキュリティ強化・運用効率化をもたらす自社だけの“ドメイン”とは
-

-

-

-

生成AIからAgentic AIへ―HCLSoftware CRO Rajiv Shesh氏に聞く、企業価値創造の課題に応える「X-D-Oフレームワーク」
-

-

-

「プラグアンドゲイン・アプローチ」がプロセス変革のゲームチェンジャー。業務プロセスの持続的な改善を後押しする「SAP Signavio」
-

BPMとプロセスマイニングで継続的なプロセス改善を行う仕組みを構築、NTTデータ イントラマートがすすめる変革のアプローチ
-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-



